70以上 前端 328097-前端 英文
· web前端的定义:是面向用户(浏览者)的互联网技术统称。主要包括Web界面的结构、Web界面的外观视觉表现以及Web界面的交互实现。 Web前端的分类:前端设计和前端架构。 HTML结构语言:超文本标记语言。 通过各种标记符号(标签)来代表网页中的内容元素、将网页中的内容结构化。 特点:通过浏览器来解析、文件名为html或htm。 2 CSS样式语言(样式表):实现表JavaScript是每一个前端开发人员,必须掌握的脚本开发语言, 每个前端开发者都知道, JavaScript知识体系庞大, 知识点众多,本套课程,以一个个简单实用的小案例,让您在不知不觉中,掌握JavaScript的开发技能几乎包含所有构建微前端系统时所需要的基本能力,如 样式隔离、js 沙箱、预加载等。 生产可用 已在蚂蚁内外经受过足够大量的线上系统的考验及打磨,健壮性值得信赖。 📦 安装 $ yarn add qiankun # or npm i qiankun S 🔨 使用 import {loadMicroApp } from 'qiankun';

程序员常用的前端框架一览 知乎
前端 英文
前端 英文-Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。适合前端已经入门的同学学习,会更你发现,原来页面可以设计的这么漂亮。 · MDN localization update, February 21 In our previous post, An update on MDN Web Docs' localization strategy, we explained our broad strategy for moving forward with allowing translation edits on MDN again The MDN localization communities are waiting for news of our progress on unfreezing the toptier locales, and here we are




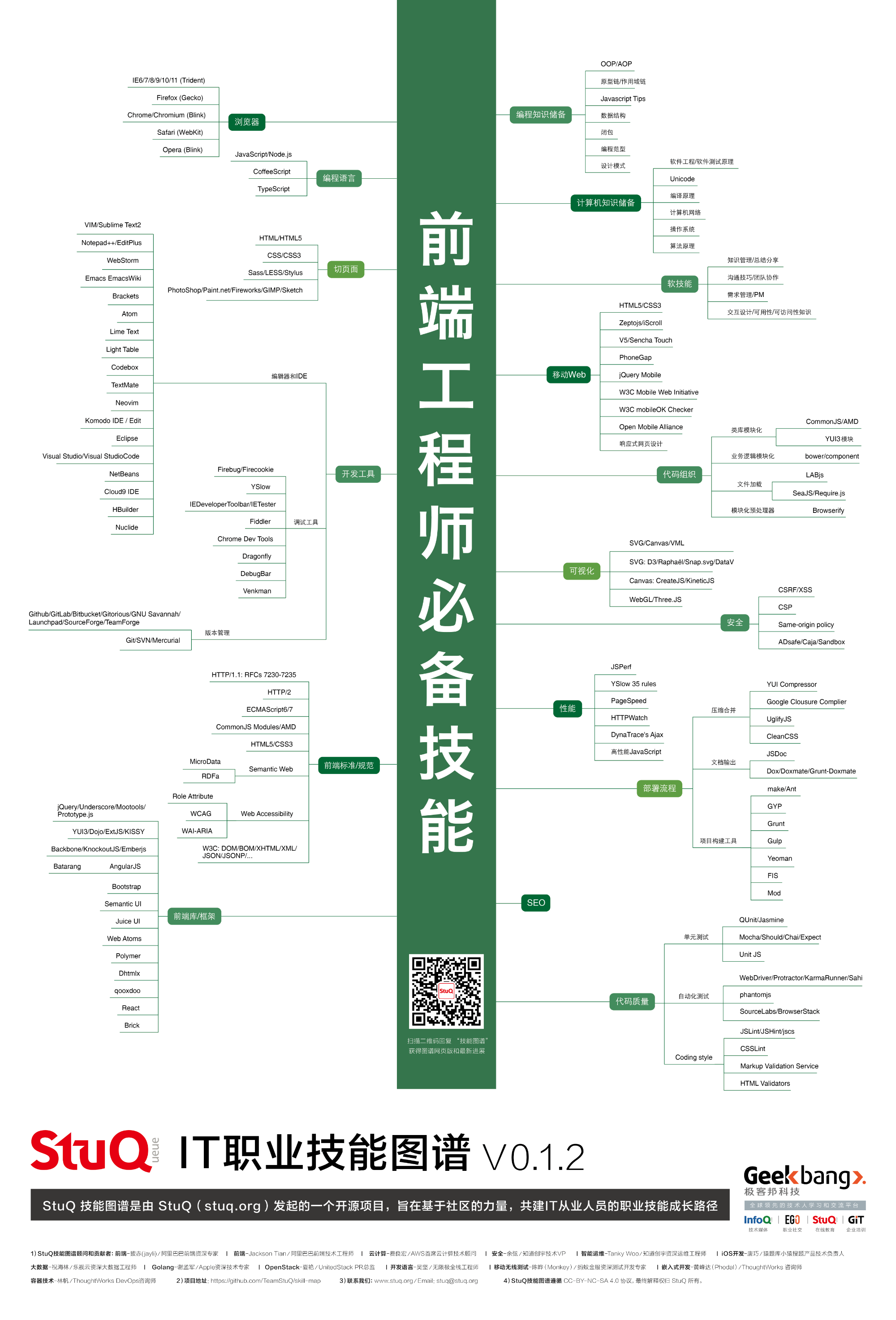
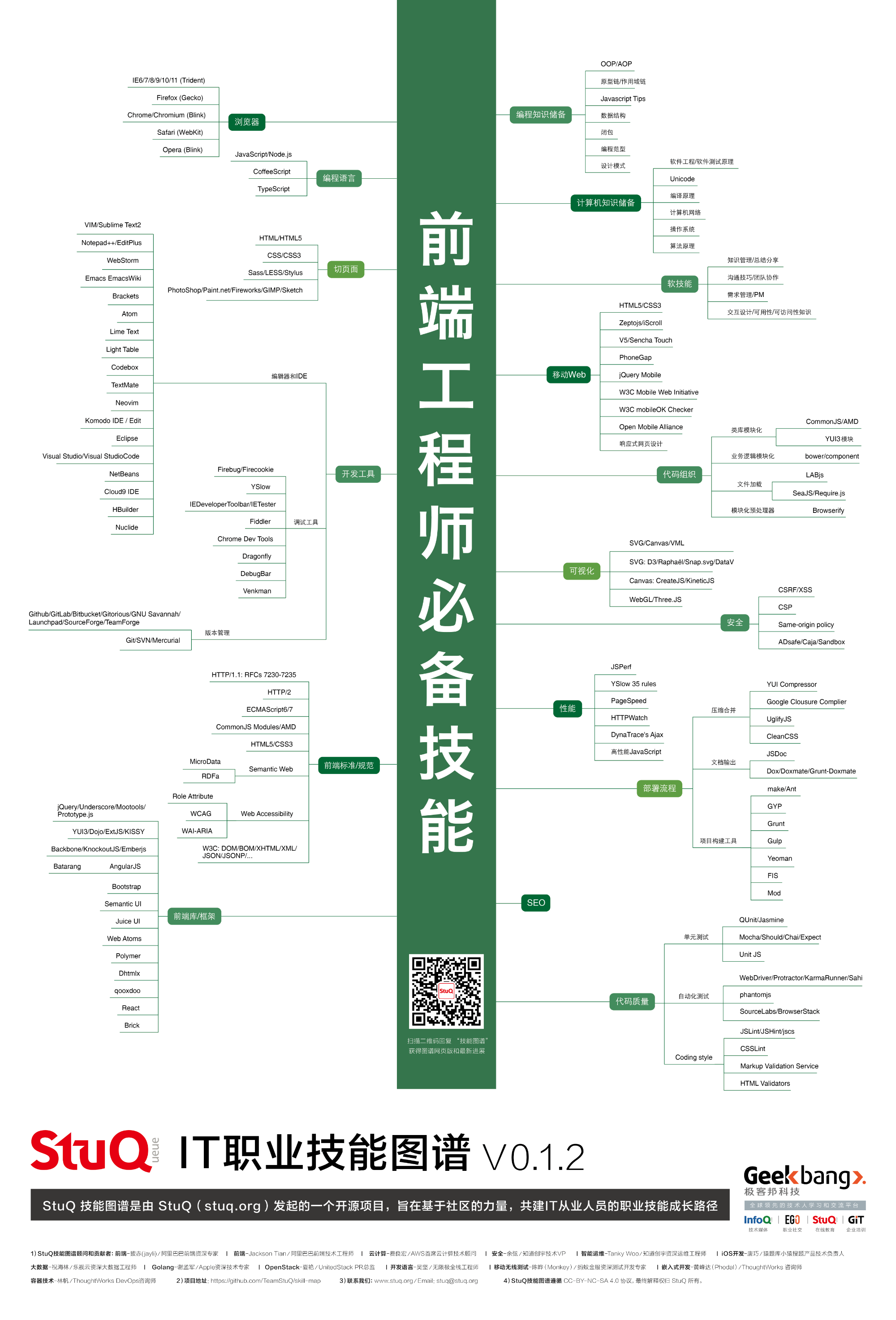
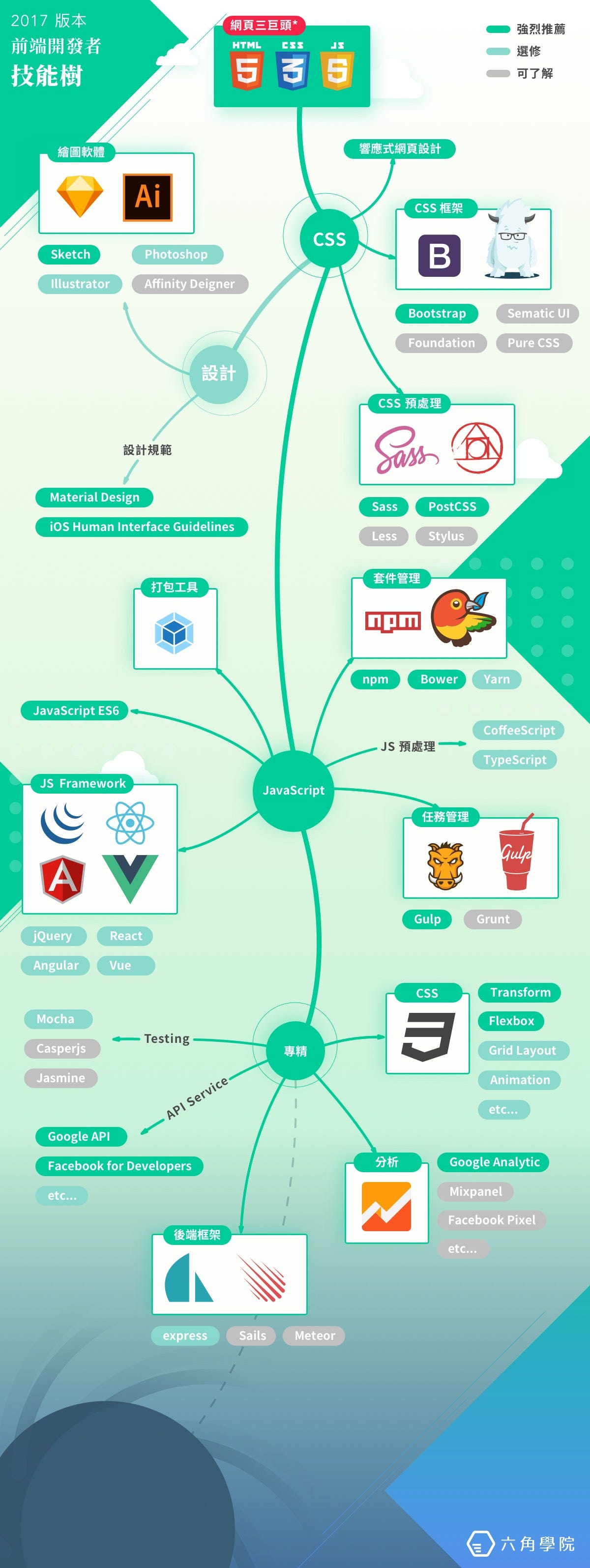
前端工程师必备技能图谱 菜鸟教程
· 现在前端有很多工程化打包工具,如:grunt、gulp、webpack等。为了减少 HTTP 请求数量,可以通过这些工具再发布前将多个CSS或者多个JS合并成一个文件。 为了减少 HTTP 请求数量,可以通过这些工具再发布前将多个CSS或者多个JS合并成一个文件。// 加载微应用 loadMicroApp ({name 'reactApp', entry/09/ · 前端面试题 前端面试中常见的手写代码集合 0923 阅读(5293) 评论(0) 推荐(936) 本篇文章给大家介绍一些前端面试中常见的手写代码。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
前端入门到进阶图文教程,超详细的 Web 前端学习笔记。从零开始学前端,做一名精致优雅的前端工程师。 此前端教程不玩猫腻,不会设置任何套路,暂时也没打算做成付费内容,因为我相信启蒙的重要性。 项目介绍 项目地址: GitHub地址:https//githubcom/qianguyihao/Web前端开发 nativefier – 让网页一键生成桌面应用程序 1 前端里 小鱼 发布于 使用前端技术开发桌面应用的技术已经相当成熟了,像早先的 NWjs,如今很火的 Electron 等,都可以轻松实现。今天给大家分享的 nativefier 就是基于 Electron 封装的,可以帮助你只需要一行命令就可以生成不同平台的桌面应用程序,非常神奇! 立即体验Call, apply, bind 区别 模拟实现 call 和 apply;
Element,一套为开发者、设计师和产品经理准备的基于 Vue 的桌面端组件库响应式前端框架,支持IE8,让前端开发像游戏般快乐、简单、灵活、便捷。 代码预览工具 拼图代码预览工具是一款即时修改代码即时预览效果的工具,您可以将拼图响应式前端CSS框架代码放在编辑器内边调整边预览效果,省去刷新等操作。 自定义颜色工具 forWeb 开发者参考 Web 技术的所有参考,包括 HTML、CSS 等等。 Web 开发者指导 Web 开发者指导提供有用的手把手教学内容帮助你真正地使用 Web 技术做你想做或需要做的。



前端101 给不了解前端的同学讲前端




Web前端的开发语言 元素
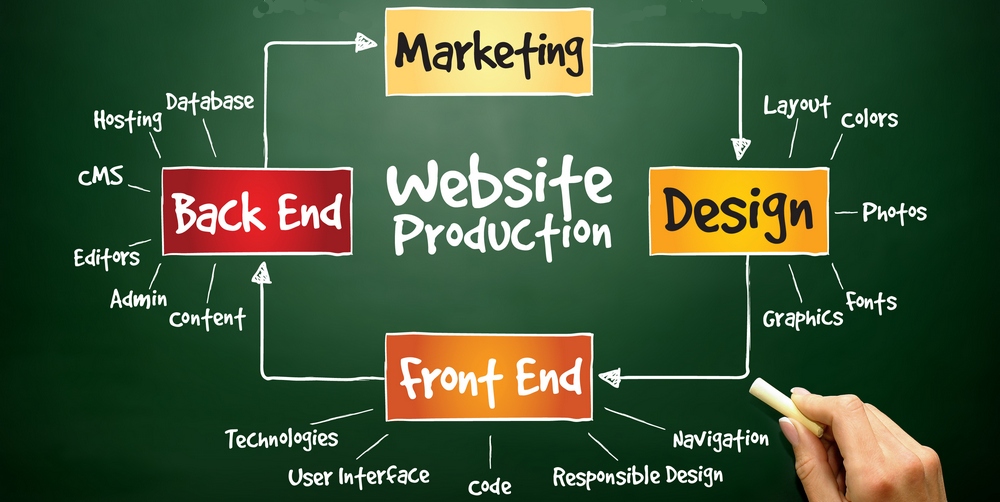
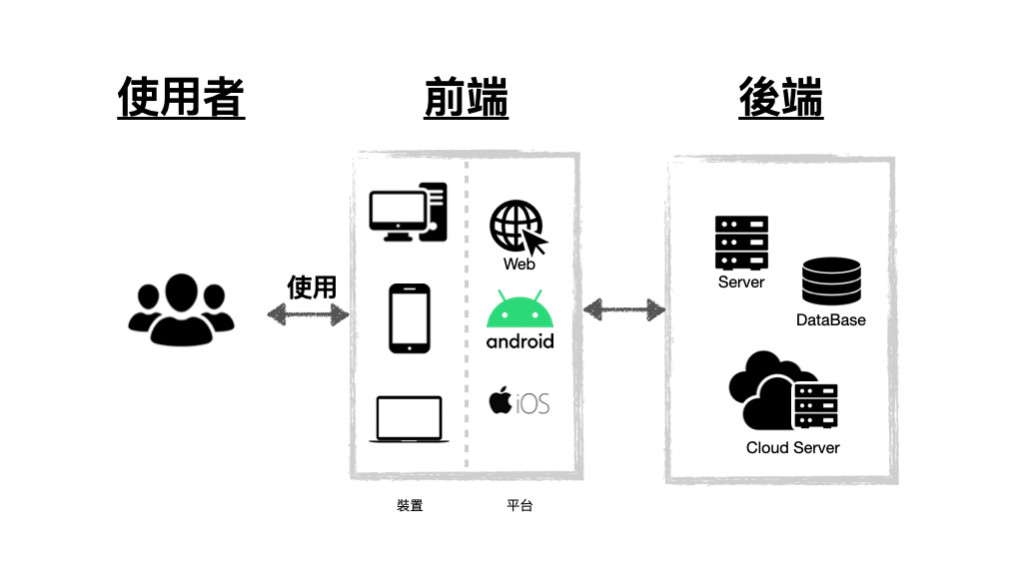
21版前端精进(后端方向) 21版前端精进(科班方向) 21版前端精进(全栈开发) 100天前端冲刺提升班;前端:入门简单,先易后难,能看到自己做出来的展示界面,有成就感。 前端和后端两者工作的内容和负责的东西是完全的不同 展示方式 前端指的是用户可见的界面,网站前端页面也就是网页的页面开发,比如网页上的特效、布局、图片、视频,音频等内容。前端的工作内容就是将美工设计的效果图的设计成浏览器可以运行的网页,并配合后端做网页的数据显示和交互等开源模块化前端 ui 框架 由职业前端倾情打造,面向全层次的前后端开发者,易上手开箱即用的 Web UI 组件库 立即下载



前端自测清单 前端八股文 Steinw S Blog




網頁設計為什麼需要前端工程師 達文西數位科技
前端开发_web前端开发_前端开发视频教程_慕课网课程 方向: 全部 前端开发 后端开发 移动开发 计算机基础 前沿技术 云计算&大数据前端导航 JavaScript、CSS、前端面试、技术社区、博客团队、GitHub 统计、构建、部署、静态站点搭建工具、调试抓包、开发工具、前端大会、图标 · 微前端将前端整体分解为许多更小、更易管理的片段。每个团队可以端到端地拥有自己的功能,可以在自己的代码库中工作,可以独立发布版本,可以不断进行小的增量升级,还可以通过 api 与其他团队集成,以便他们可以一起组建和管理页面和应用程序。本文中,作者收集了 11 个最杰出的微前端




Web前端开发高级前端技术 高级开发程序篇 Segmentfault 思否




前端工程師需要的技能 今天一一洩漏給你 娶了ui設計師的python工程師 北歐生活 痞客邦
掘金是一个帮助开发者成长的社区,是给开发者用的 Hacker News,给设计师用的 Designer News,和给产品经理用的 Medium。掘金的技术文章由稀土上聚集的技术大牛和极客共同编辑为你筛选出最优质的干货,其中包括:Android、iOS、前端、后端等方面的内容。用户每天都可以在这里找到技术世界的头条内容。与此同时,掘金内还有沸点、掘金翻译计划、线下活动、专栏文章等内容。即使你Web前端开发JavaScript权威课堂 零基础 03年工作经验 初级课 中级课 web前端开发工程师 共34节 渡一教育 机构等级详情 机构等级是腾讯课堂官方认证的机构评级,通过教育服务竞争力指数(TSCI),从教研、教学、服务、规模等维度筛选出综合实力优秀的机构 · 本文整理了一些比较流行的前端UI框架,排名不分先后,仅供参考。可按照项目需求自行考虑。1、bootstrapBootstrap 是Twitter推出的一个用于前端开发的,一个用于 HTML、CSS 和 JS 开发的开源工具包,是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。




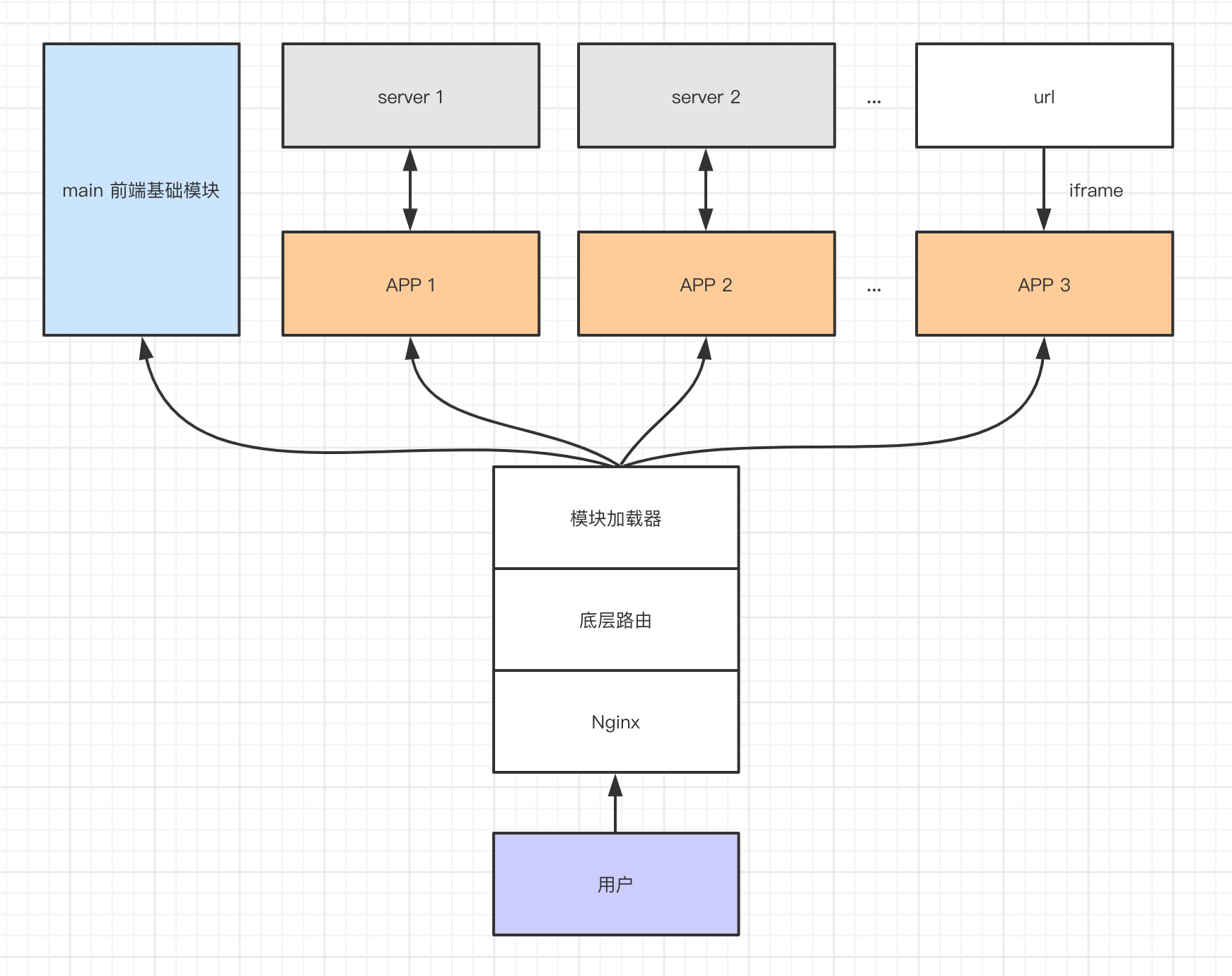
认识微前端 Engage 开放平台文档




Web前端开发都需要掌握哪些技术 Html中文网
/04/ · 随着前端工程化的日益成熟,代码规范化对于开发效率的提升起着很大的作用,包括后期的维护,统一的规范能节省交接的时间成本,而规范包括目录结构、代码质量(命名、注释、JS规范、CSS规范、缩进等) 41 目录结构 根据业务模型来规范项目的src目录 静态资源目录 assets 本地数据Html, css, javascript, react, vue 前端教程,以及 B站视频教程合集和配套文本、系统教程、编程博客和前端资源导航。致力于帮助你以最直观、最快速的方式学会前端开发。 · 前端安全 随着互联网的高速发展,信息安全问题已经成为企业最为关注的焦点之一,而前端又是引发企业安全问题的高危据点。在移动互联网时代,前端人员除了传统的 XSS、CSRF 等安全问题之外,又时常遭遇网络劫持、非法调用 Hybrid API 等新型安全问题。当然




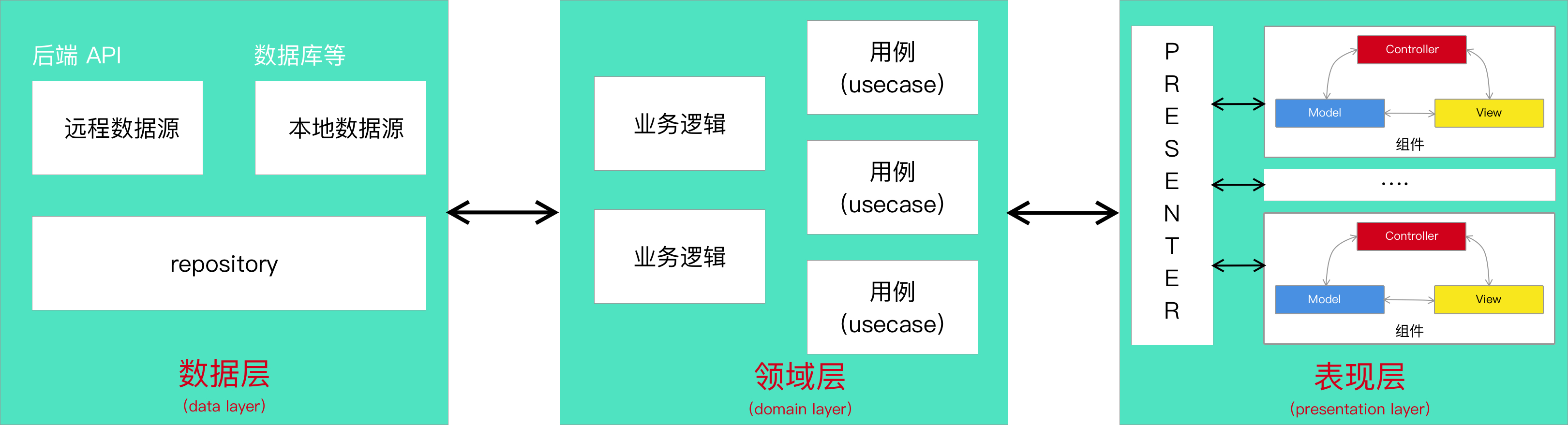
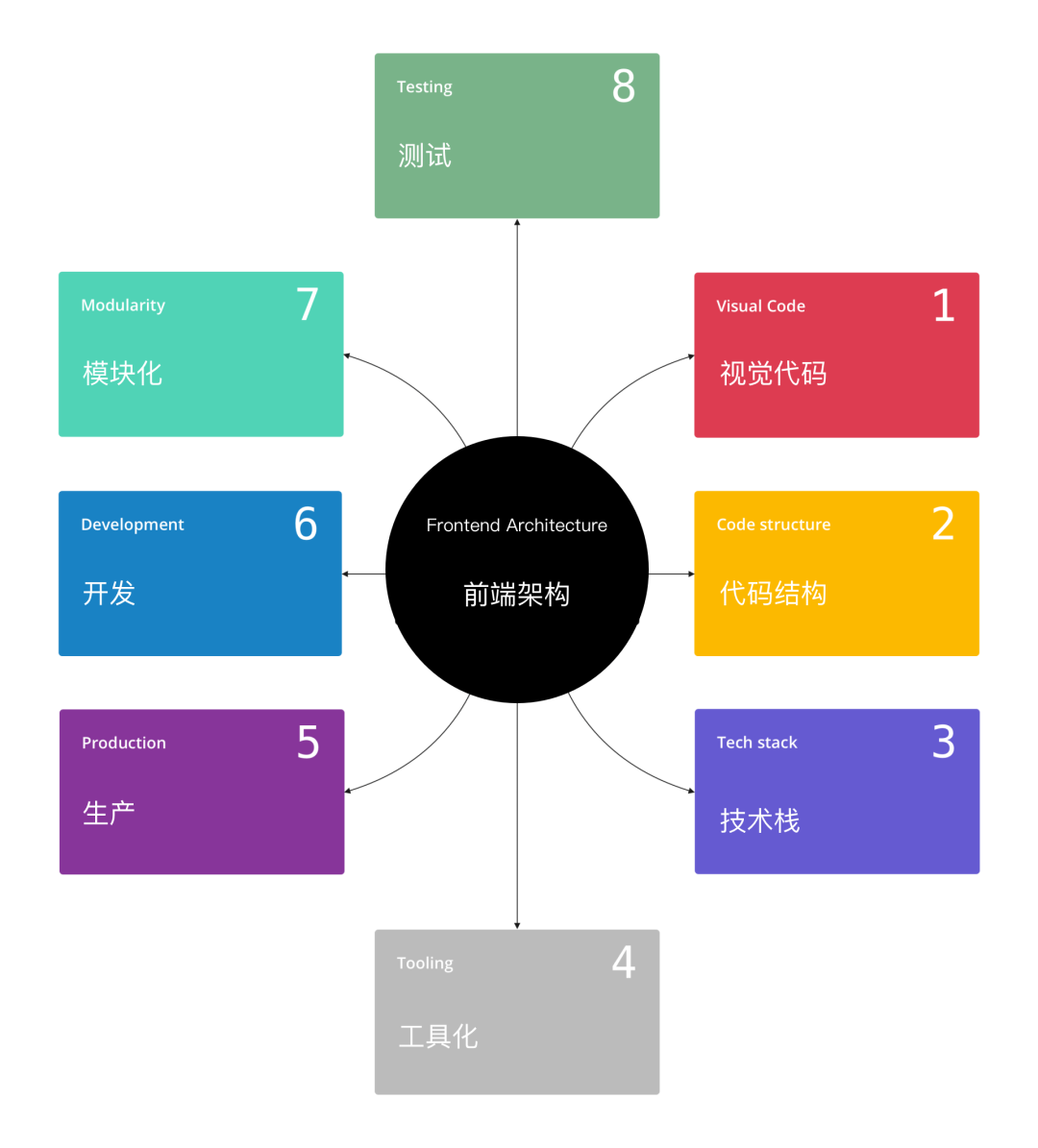
Clean Frontend Architecture 整洁前端架构 Clean Frontend




全新零基础web前端学习路线 含视频教程 知乎
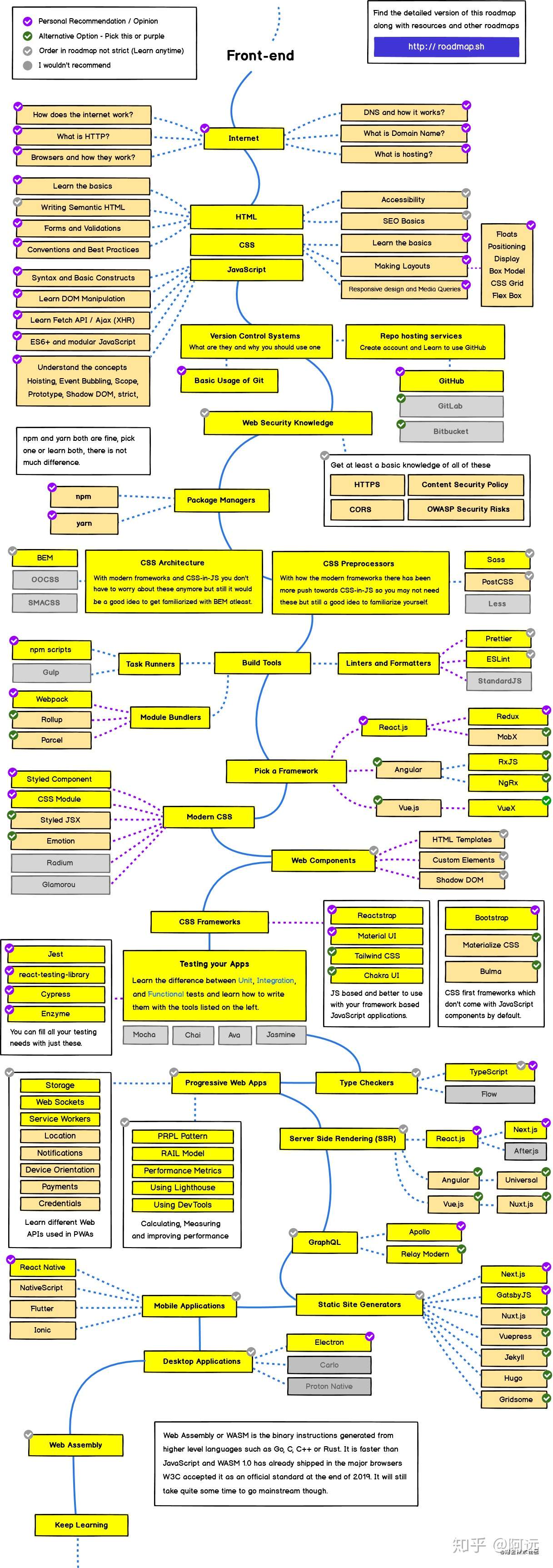
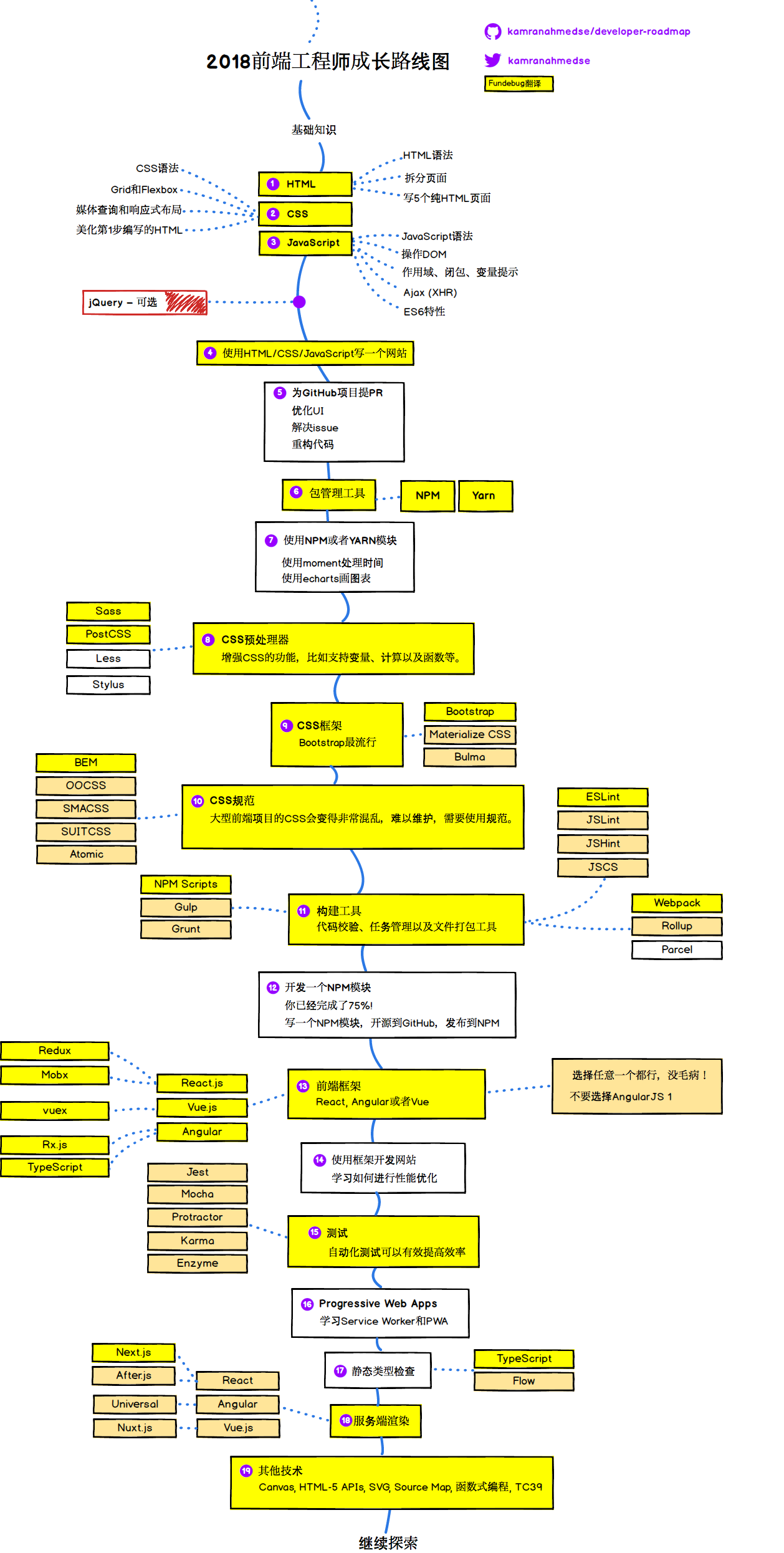
Spring Boot Plus Vue前端大会 腾讯 Web 前端大会 腾讯主办,力争为参会者带来最具实践价值、最接地气的Web前端开发经验。 AlloyTeam 前端技术大会 腾讯前端团队AlloyTeam主办,旨在分享团队在技术研究、产品老发、开源项目的经验。 iWeb峰会 中国最大的HTML5社区——HTML5梦工场主办,是中国最大、最接地气、最有诚意、最具影响力的HTML5行业年度盛会 D2前端技术论坛 阿里巴巴举办,分享技术前端学习路线 展示标签 完整路线 下载路线图 1 ⭐️ 推荐使用 2 备选方案 3 不推荐学习(技术已过时或其他原因)



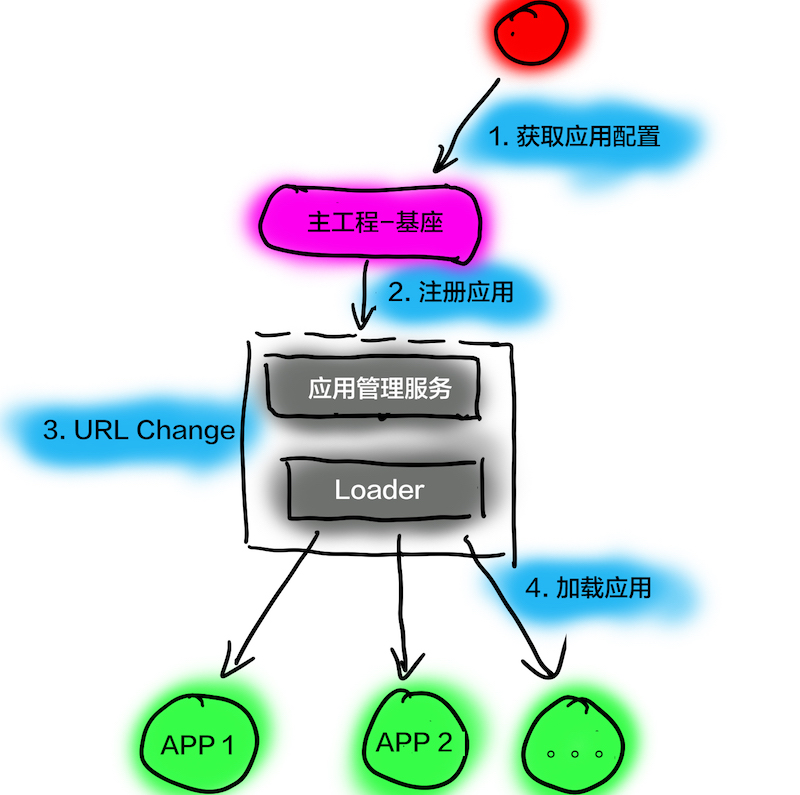
30分钟快速掌握微前端qiankun的所有核心技术 思路大前端团队



尝鲜svelte 前端框架 开发读书笔记 项目
· 首届 < 腾讯Web前端大会 TFC 17 /> 将于17年6月24日在深圳召开,本次大会将是腾讯规模最大的Web前端盛会。主办方腾讯, 中国顶级互联网公司之一,创造了许多亿万海量用户级的优秀Web应用,积累了深厚的Web前端开发经验 。 大会讲师将会广邀国内外的前端知名大牛,他们有著名流行框架的作者 · 前端里 小鱼 发布于 使用前端技术开发桌面应用的技术已经相当成熟了,像早先的 NWjs,如今很火的 Electron 等,都可以轻松实现。 今天给大家分享的 nativefier 就是基于 Electron 封装的,可以帮助你只需要一行命令就可以生成不同平台的桌面应用程序请输入验证码以便正常访问 由360提供技术支持 网络或服务器异常 向右滑动滑块填充拼图 您的IP是: 如果经常出现此页面,请把您的IP和反馈意见 提交 给我们,我们会尽快处理,非常感谢。 为什么会出现验证码? 出现验证码表示您所在的网络




开发团队必备的现代前端开发指南 Oschina 中文开源技术交流社区




五周从前端入门到前端开发工程师 知乎
GitHub最全前端资源汇总仓库————helloqingfeng 个人结合github上各位大神分享的资源进行了简单的汇总整理,每一个条目下面都有丰富的资料,是前端学习、工作的好帮手。 (Photo Credit Negative Space) 说明 整理有不当之处, 欢迎 pr 或提出 issue 。前端 SegmentFault 思否 比较JavaScript中的数据结构(数组与对象) 前端小智 1 分钟前 赞 用神奇的 form 验证 API 来优化你的表单验证 陈大鱼头 今天 06 1 AST抽象语法树 阳呀呀 今天 0308 赞 解放生产力,自动化生成vue组件文档 vivo互联网技术 今天 0224 1



前端知识体系 图谱 小冷 Blog Csdn博客 前端知识体系图




前端工程师必备技能图谱 菜鸟教程




如何成為前端工程師 當你不是相關科系 不會任何程式語言 目錄 By Engine Lin 引擎 Medium




21 年前端学习路线总结 知乎




这3个框架是每个web前端程序员必须要掌握的 Xiaoxijing的博客 Csdn博客




成為一流的前端工程師 打造專業的ux網站ebook By 彭其捷 Rakuten Kobo India




Web前端是什么意思 前端问答 Php中文网



Github Jacksontian Fks 前端技能汇总frontend Knowledge Structure



年最火的前端技术是什么 云和教育



Web前端性能优化小结




Fex Fex




前端工程師就業養成班 資策會數位教育研究所




微前端 前后端进阶与指南




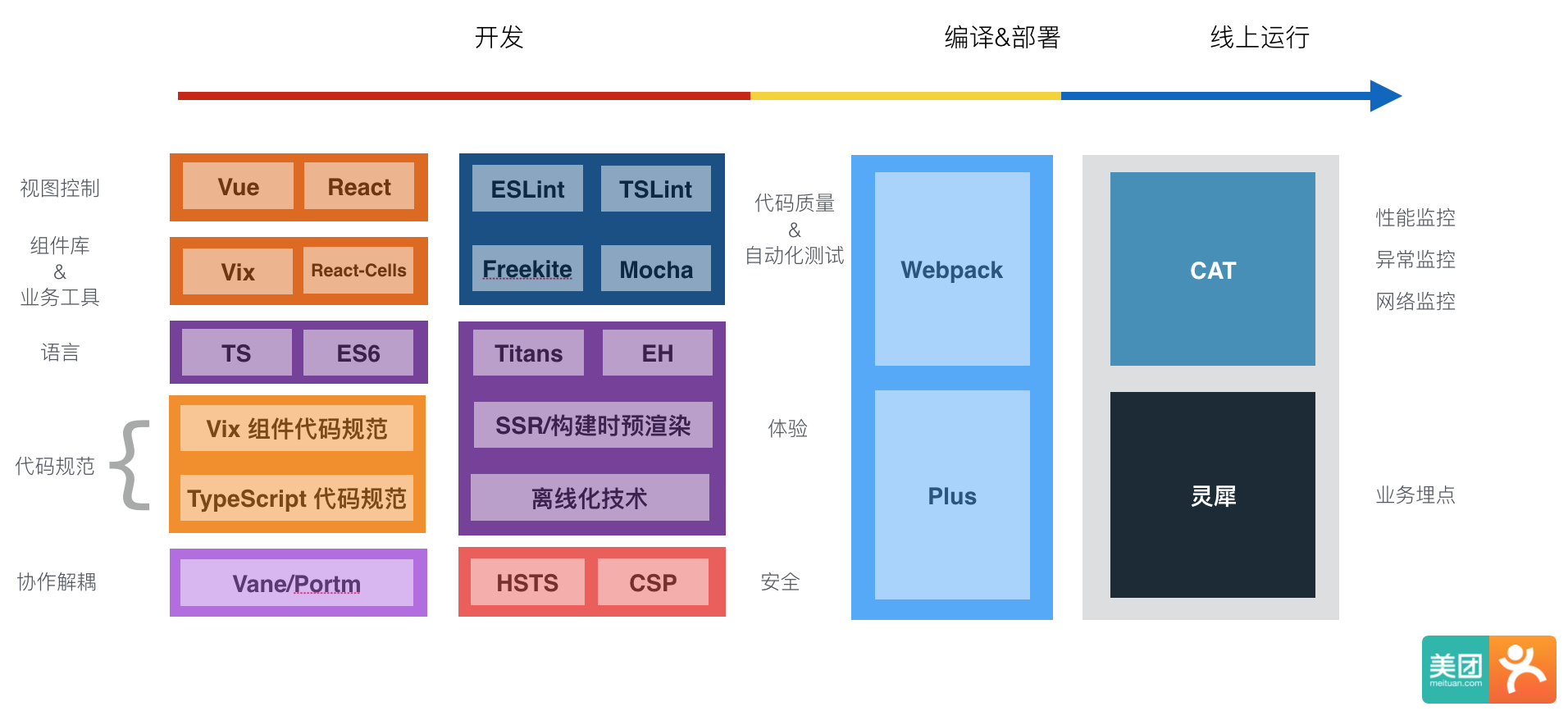
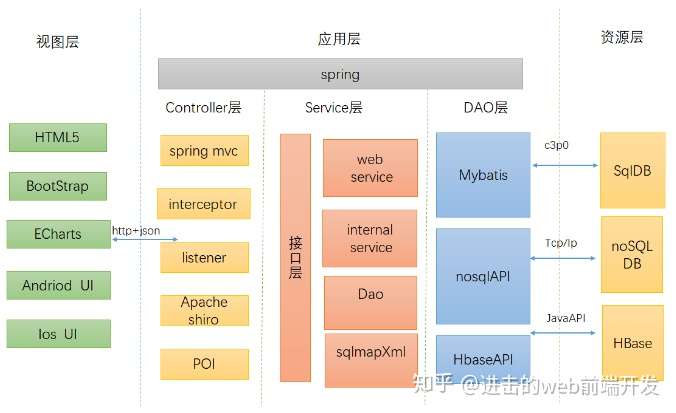
美团金融平台web前端技术体系 美团技术团队




設計師投入前端的不二法門 It 邦幫忙 一起幫忙解決難題 拯救it 人的一天




大前端是指什么 Html中文网




前端开发 年变迁史 知乎




30分钟快速掌握微前端qiankun的所有核心技术 一 Segmentfault 思否



1



Web前端培训课程 网站开发培训 48天超长项目实战 传智教育




Web 前端技术图谱 菜鸟教程




19年關鍵趨勢6 前端開發不用再等dba寫sql Rest架構殺手graphql崛起 Ithome




轉職前端工程師 無經驗沒關係 給初學者的前端基本介紹 Cakeresume




It 邦幫忙 一起幫忙解決難題 拯救it 人的一天




三點讓你明白 為何web前端工程師是緊缺人才 每日頭條




Class選擇器宣告法 前端工程師的必備知識 程式設計師的七種人格




前端归档 Thoughtworks洞见




微前端在美团外卖的实践 美团技术团队




Web前端用什么开发工具 Html中文网




前端圈 打造专业的前端技术会议




前端科普系列 1 前端简史 Vivo互联网技术 博客园



前端开发者的docker 之旅 开篇 Daocloud 文档




15 人团队的前端体系架构应该如何管理 Infoq




成為前端工程師必修的html5和css3課程




微前端在小米crm 系统的实践 小米信息部技术团队




前端图库矢量图片 免版税前端插图 Depositphotos




拼图大前端



Web前端开发工程师需要掌握的七大技能 代码




前端要学nodejs吗 Html中文网




微前端与web Components 简书




必备神器 前端开发全面知识库 知乎




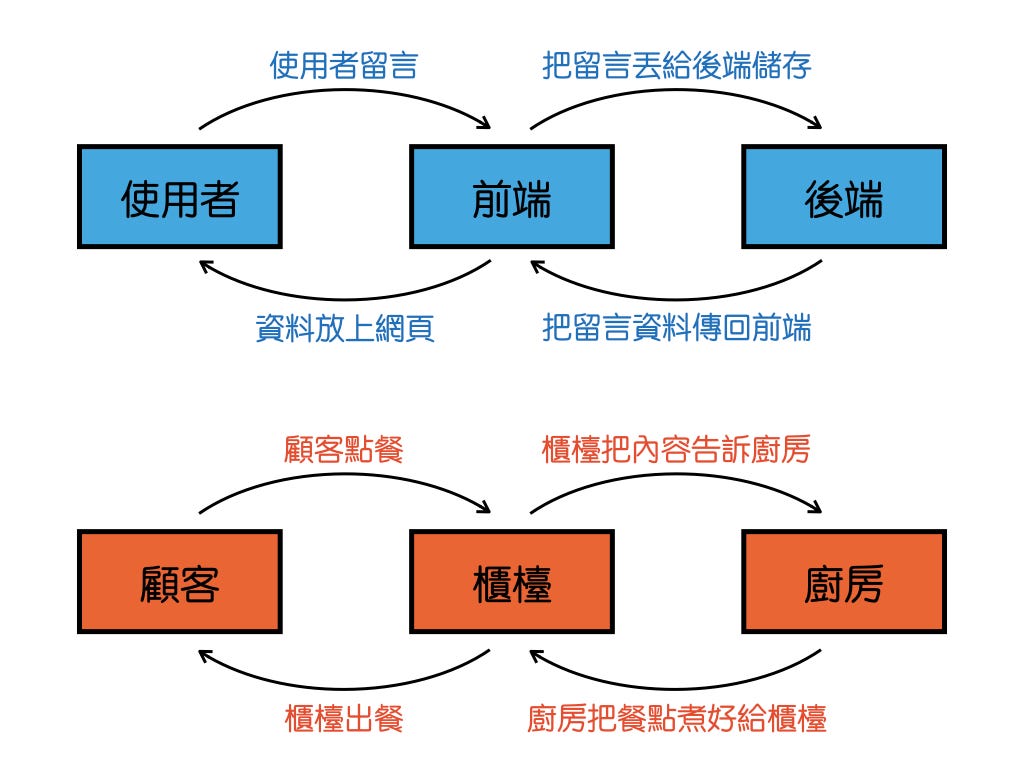
網頁新手入門 初探網頁架構和前後端語言 程式麻瓜的程式知識課 二 By Cheng Wei Hu 胡程維 Appworks School Medium




前端发展简史 Jeanboy Csdn博客 前端发展史




回顧 前端框架趨勢論壇 企業前端框架趨勢論壇 分析angular Vue React By Ashe Li Ashe S Note Medium




网站前端设计三大元素html Css Javascript 蓝杉网站建设公司




18前端工程师成长路线图 Fundebug博客 一行代码搞定bug监控 网站错误监控 Js错误监控 资源加载错误 网络请求错误 小程序错误监控 Java异常监控 监控报警 Source Map 用户行为 可视化重现




云前端新物种 微前端体系 阿里云开发者社区




Web前端开发技术学习与分享 Web前端号




什么是微前端 为什么会有微前端 实现微前端有哪些方案 微前端入门 新概念技术博客新概念技术博客




美团金融平台web前端技术体系 美团技术团队




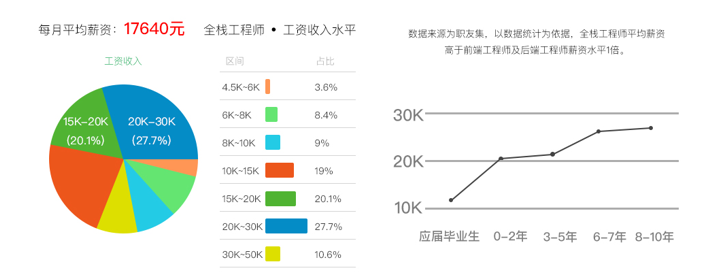
21年web前端工资一般多少 哪类人适合做web前端 W3c技术头条




前端圈 打造专业的前端技术会议




前端是做什么的 工作内容有哪些 前端资讯 博学谷




金三银四 前端面试不完全总结 知乎




前端工程師菜鳥救星 學習路線圖總整理 工程師的零與一



前端101 给不了解前端的同学讲前端



第1 章前端與網頁結構 Javascript




19年大前端技术趋势深度解读 Infoq




程序员常用的前端框架一览 知乎




21年前端vs后端哪个就业前景更好 W3c技术头条




适用于既有大型mpa项目的 微前端 方案




Web前端开发技术栈 前端干货 知乎




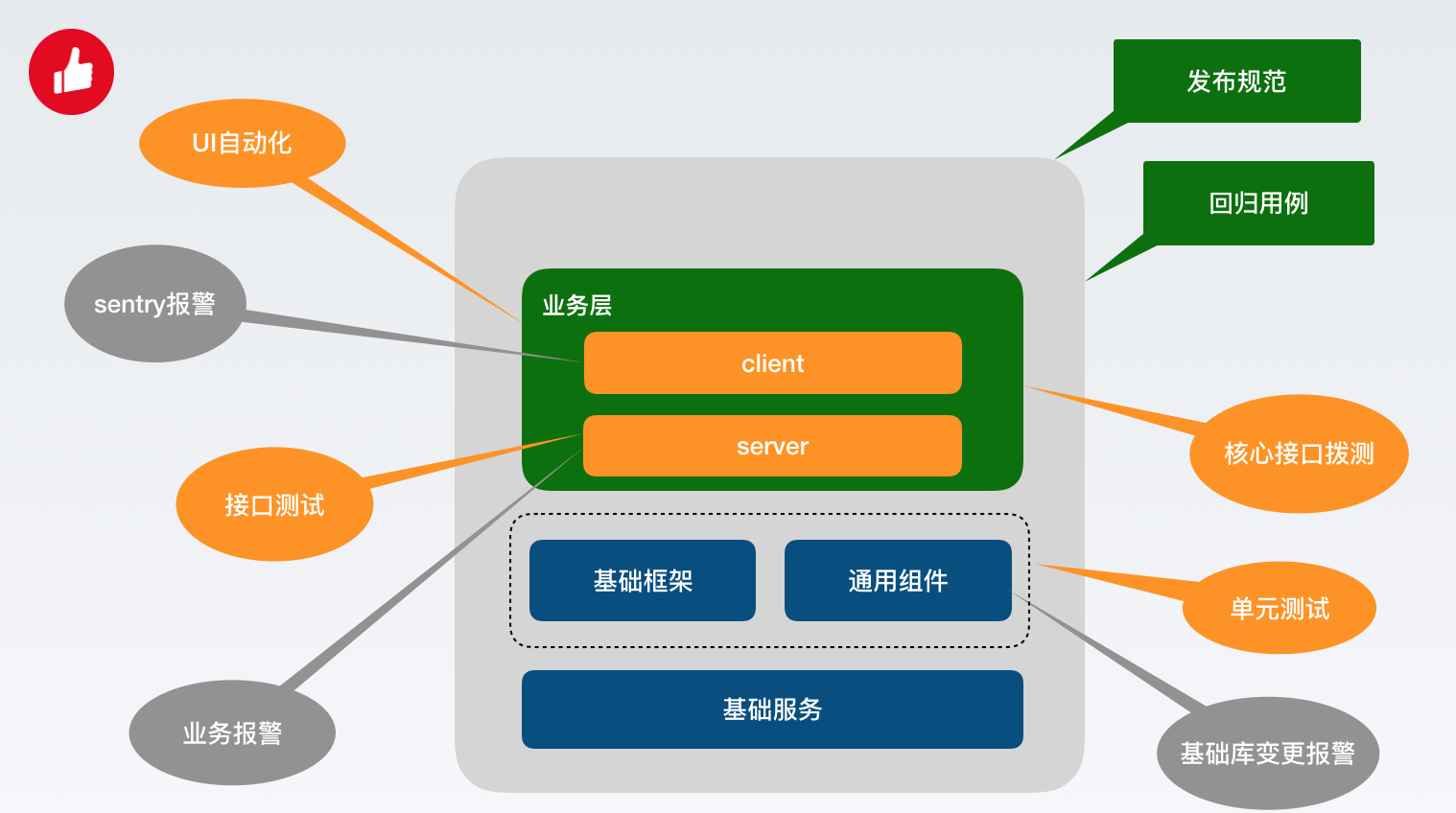
有赞前端质量保障体系




成为一名专业的前端开发人员 需要学习什么 Html中文网




微前端在小米crm 系统的实践 小米信息部技术团队




M0w Ti Uccwcim



前端开发中使用的web 技术 前端开发手册



前端开发日报 前端开发博客




前端行业前景好不好合格前端人员必备什么技能 华为云




前端项目的性能优化之路 聪明的竹子博客




前端开发学习指南 菜鸟教程



资深前端开发者总结 对于 前端 开发我们需要什么 Cocoachina 一站式开发者成长社区




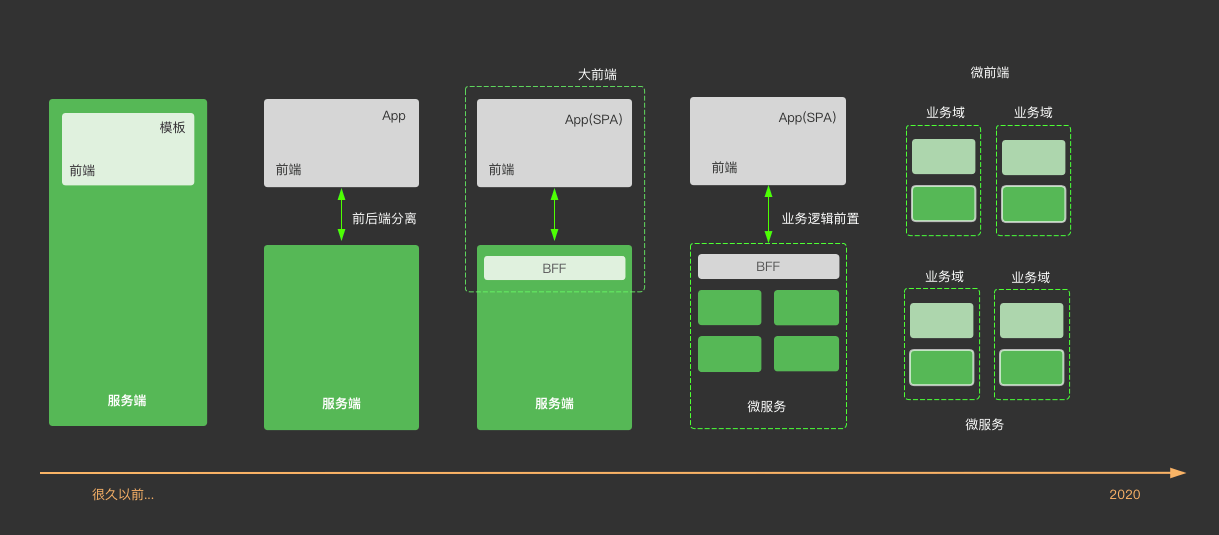
前端技术之大前端架构史话 链滴




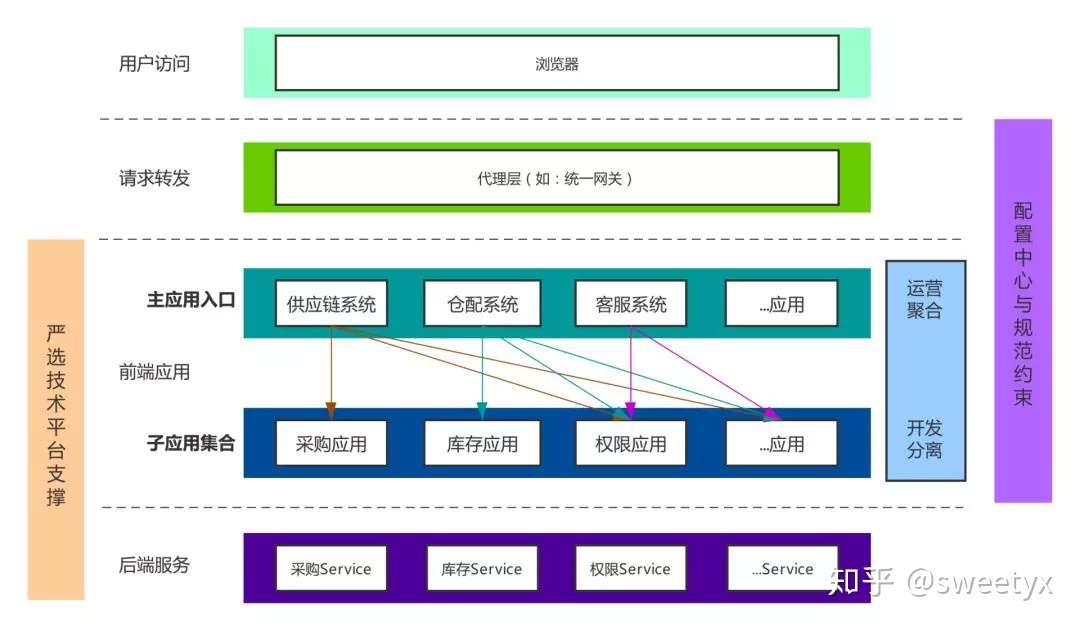
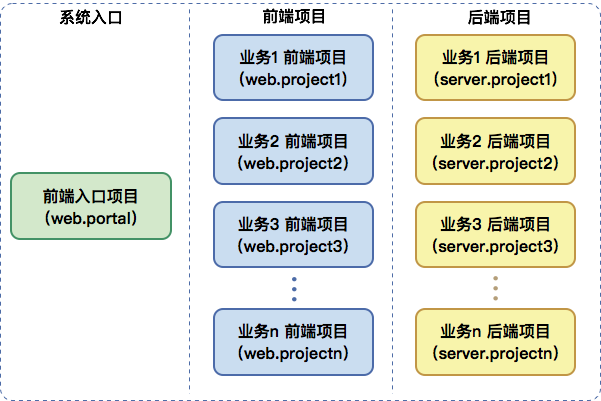
网易严选企业级微前端解决方案与落地实践 知乎




前端学习路线 很长 建议收藏 知乎




用微前端的方式搭建类单页应用 美团技术团队




前端周刊 前端周刊



Web前端培训班 Web前端工程师培训机构 黑马程序员前端培训课程




Web最主流前端框架接轨实战项目 前端框架有哪些 慕课网



Web前端论文 精选8篇范文 网站设计论文 学术堂



前端开发技能合集 前端开发手册




原來這就是前端工程師 駭客任務 Coding帝國



权威的html5培训课程 具有影响力的移动前端开发培训机构 千锋教育




Web前端是做什么的 简书




前端技术发展趋势解读 技术圈



1




網頁前端入門學習 實用的五個資源 跨域女子 多喜




Web前端是什么 需要掌握什么技术 Bom的博客 Csdn博客 前端开发需要掌握什么技术


コメント
コメントを投稿